When creating content for digital signage, please use the information below to ensure that it is sized correctly for the display screens.
Please note that these dimensions are for our digital signage screens only. For laptop and desktop screen sizes, contact the IT Service Desk.
Screen sizes
| Screen type | Dimensions (px) |
|---|---|
| Portrait – UoG | 1080 x 1755 |
| Landscape – UoG | 1920 x 940 |
| Video wall – UoG | 2560 x 1300 |
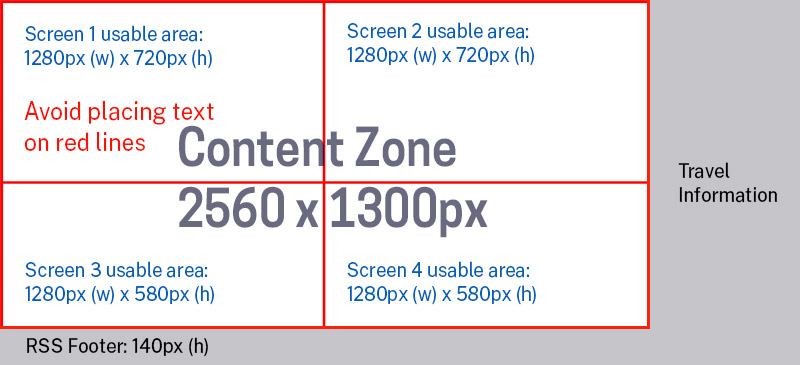
Video walls
Content zone: 2560px width by 1300px height (within a full 3840px by 1440px canvas, which can support up to 30fps MP4 video).
- The video wall is composed of four identical screens, each with a visible bezel.
- When creating content, please ensure that your text will not be obscured by the bezels.
- You can also design content to display within the individual panels (use the dimensions below as a guide). The top two panels have more visible space than the bottom two. This allow for the RSS feed that runs across the full width of the screens.
Top panels: 1280px width by 720px height
Bottom panels: 1280px width by 580px height

Please note: when saving your video wall file, please begin the file name with VW.
Landscape screens
Content zone: 1920px width by 940px height. Content must be appropriately sized for landscape displays (aspect ratio of 16:9 Photoshop canvas size).
GSU screens do not use the university header/RSS feed and therefore require content sized at 1920px by 1080px.
Please note: when saving your landscape screen file, please begin the file name with L.
Portrait screens
Content zone: 1080px width by 1755px height (within a full 1080px by 1920px screen, including the header with the university logo).
Content must be appropriately sized for portrait displays (aspect ratio of 9:16/Photoshop canvas size).
Please note: when saving your portrait screen file, please begin the file name with P.
Find out more
Please see our guidelines for an overview of the university's digital signage. The IT Service Desk can help if you have any technical queries.
We also have pages on specific digital signage topics: